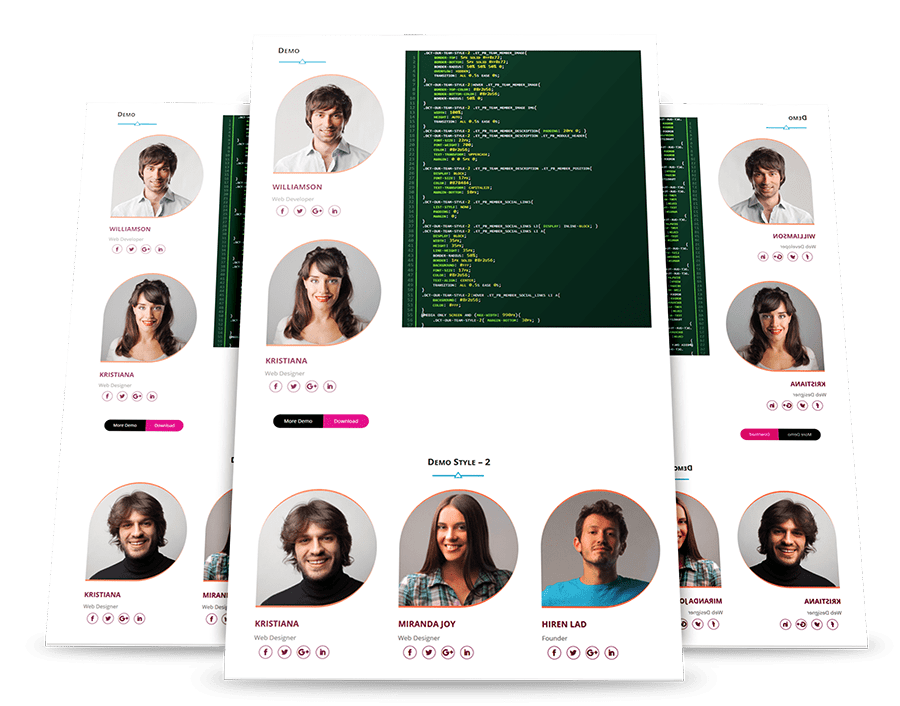
Demo Style – 2


Kristiana
Web Designer

Miranda joy
Web Designer

Hiren Lad
Founder

.dct-our-team-style-2 .et_pb_team_member_image{
border-top: 5px solid #ff8e72;
border-bottom: 5px solid #ff8e72;
border-radius: 50% 50% 50% 0;
overflow: hidden;
transition: all 0.5s ease 0s;
}
.dct-our-team-style-2:hover .et_pb_team_member_image{
border-top-color: #8f2d56;
border-bottom-color: #8f2d56;
border-radius: 50% 0;
}
.dct-our-team-style-2 .et_pb_team_member_image img{
width: 100%;
height: auto;
transition: all 0.5s ease 0s;
}
.dct-our-team-style-2 .et_pb_team_member_description{ padding: 20px 0; }
.dct-our-team-style-2 .et_pb_team_member_description .et_pb_module_header{
font-size: 22px;
font-weight: 700;
color: #8f2d56;
text-transform: uppercase;
margin: 0 0 5px 0;
}
.dct-our-team-style-2 .et_pb_team_member_description .et_pb_member_position{
display: block;
font-size: 17px;
color: #878484;
text-transform: capitalize;
margin-bottom: 10px;
}
.dct-our-team-style-2 .et_pb_member_social_links{
list-style: none;
padding: 0;
margin: 0;
}
.dct-our-team-style-2 .et_pb_member_social_links li{ display: inline-block; }
.dct-our-team-style-2 .et_pb_member_social_links li a{
display: block;
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 50%;
border: 1px solid #8f2d56;
background: #fff;
font-size: 17px;
color: #8f2d56;
text-align: center;
transition: all 0.5s ease 0s;
}
.dct-our-team-style-2:hover .et_pb_member_social_links li a{
background: #8f2d56;
color: #fff;
}
@media only screen and (max-width: 990px){
.dct-our-team-style-2{ margin-bottom: 30px; }
}
Subscribe To Download
Once you scbscribe then download link will be available.it dose not take long to get left behind! Stay up to date with the latest news from us.Each week we share useful content, development news, WordPress tips, Divi tutorials and more.