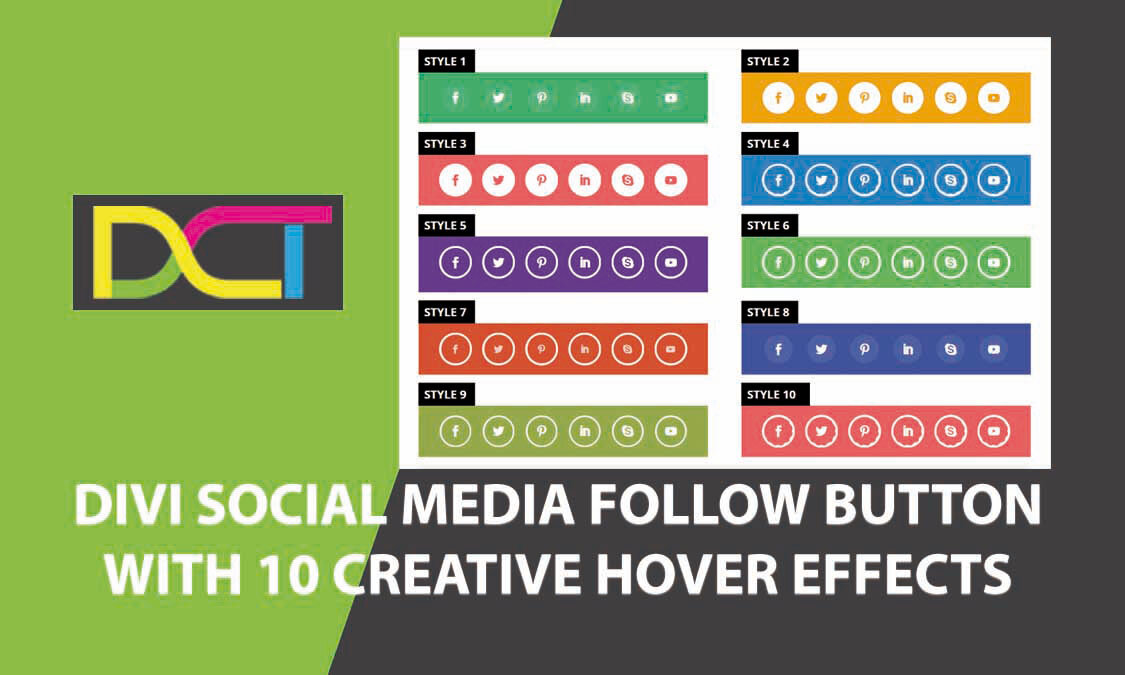
In this tutorial,We are going to show you some unique social media follow button hover effects that just may surprise you.Divi’s Social Media Follow module allows you to easily style and add those important links to your social networks anywhere on your website.
Style 1
Style 2
Style 3
Style 4
Style 5
Style 6
Style 7
Style 8
Style 9
Style 10
Steps for HOVER Effect with DIVI SOCIAL MEDIA FOLLOW BUTTON
Step 1. Download 10_Different_DIVI_SOCIAL_MEDIA_FOLLOW_BUTTON_HOVER_Effect.json File.
Step 2. Unzip files
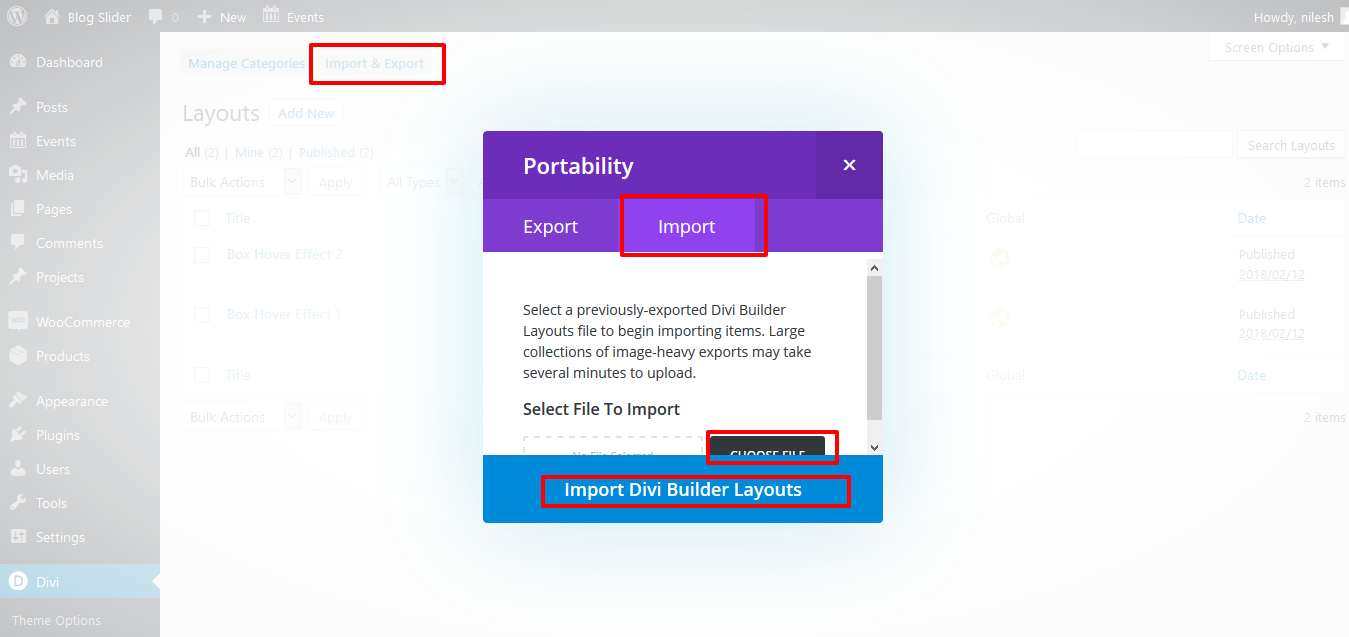
Step 3. Import 10_Different_DIVI_SOCIAL_MEDIA_FOLLOW_BUTTON_HOVER_Effect.json file on on Divi -> Divi Library -> Import & Export Button
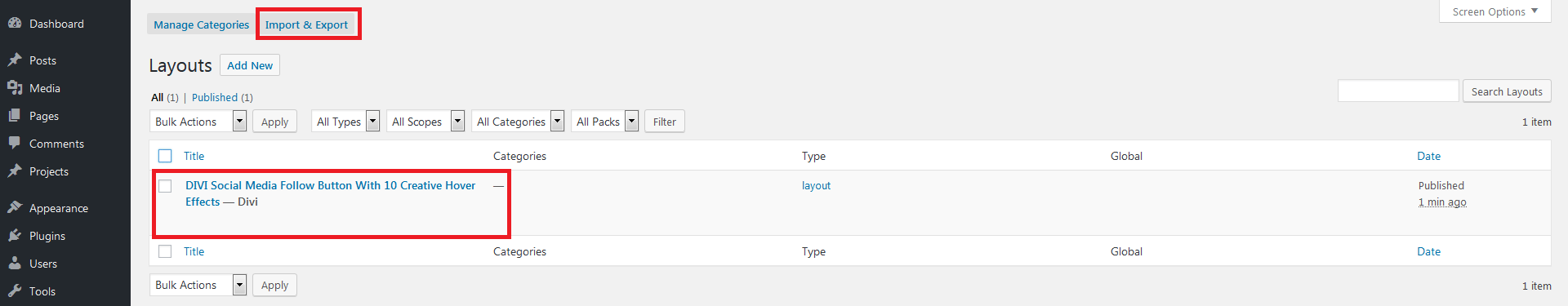
Step 4. After import layout json files you can see in below
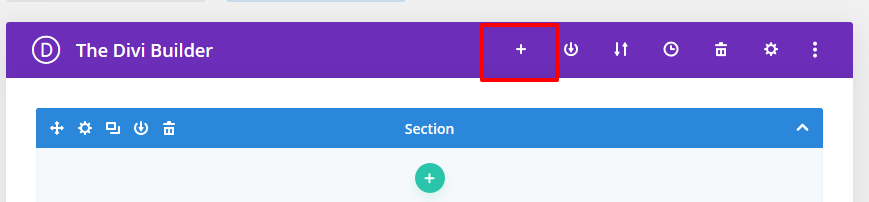
Step 5. Click on “+” Icon see below image
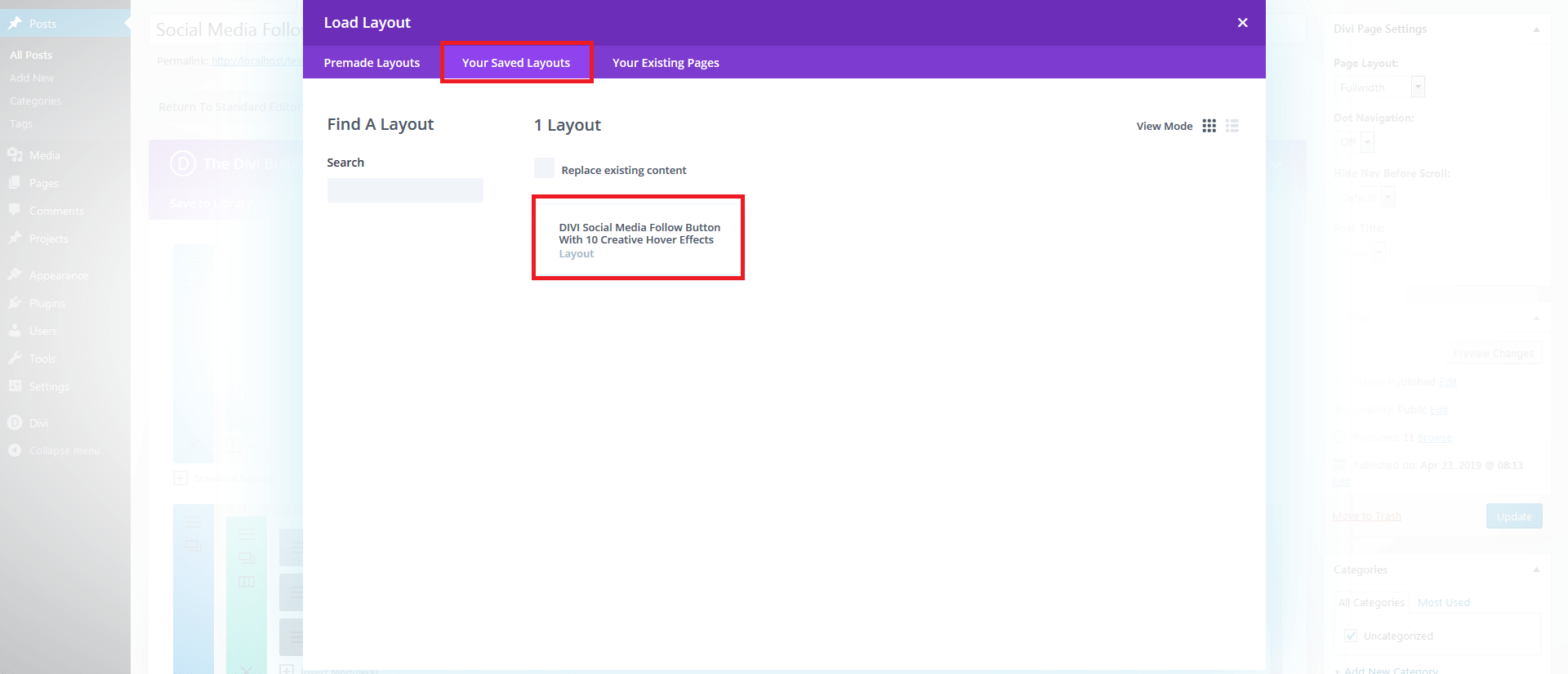
Step 6. After click ,layout will be load then Publish Page
Step 7. Here two way possibility of use tilt .
1. Using Child theme
On unzip folder you can found Child Theme folder “SOCIAL_HOVER_effectS.zip” file so just upload and activate.
If child theme already exist then follow below step
-> Copy enqueue script function “DCT_SOCIAL_HOVER_EFFECTs” code and paste on your existing child theme functions.php file.
-> Copy style.css code and paste on your existing child theme style.css file.
DCT_Social_Hover_Effect In Function.php
function DCT_SOCIAL_HOVER_EFFECTS() {
wp_enqueue_style
( 'social-hover-effect', get_stylesheet_directory_uri() . '/DCT_SOCIAL_HOVER_EFFECTS.css' );
}
/* Add Front-Site Css
-------------------------------------------------------------- */
add_action( 'wp_enqueue_scripts', 'DCT_SOCIAL_HOVER_EFFECTS' );
2. Without Child theme
-> Upload “DCT_SOCIAL_HOVER_EFFECTs.CSS” file on your server or anywhere and add that path on Divi-> Theme Options -> GENeRAL Tab.
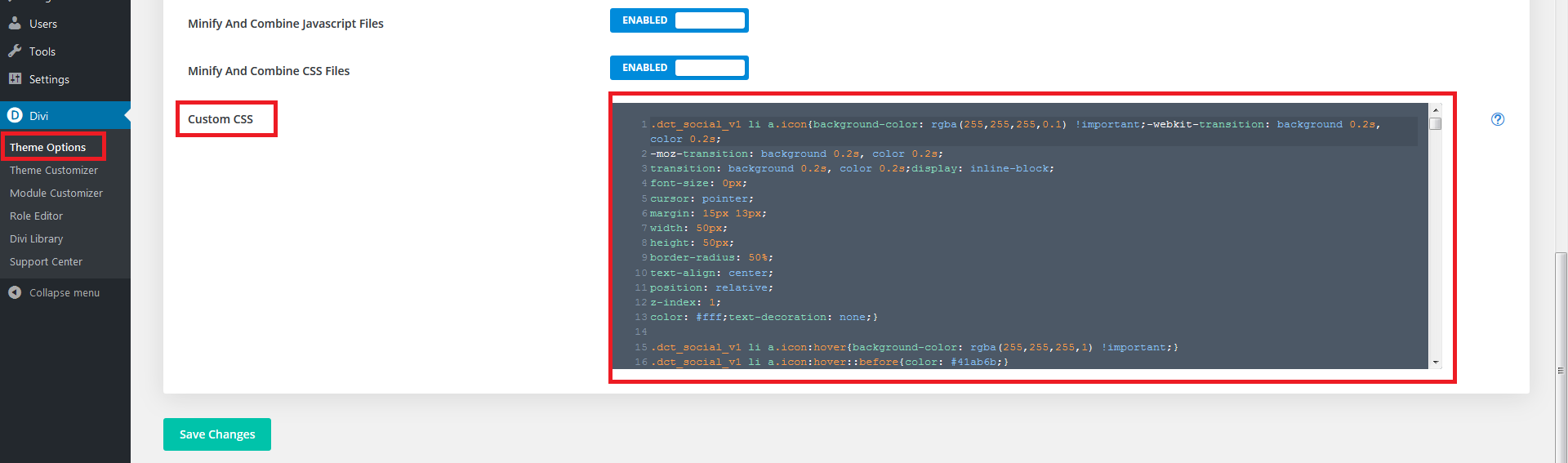
-> Copy CSS code from FOLDER file and paste on Divi-> Theme Options -> GENeRAL Tab -> Custom CSS.
Just PASTE CSS code in CUSTOM CSS TAB AND SAVE IT.
See image
1. DIVI SOCIAL MEDIA Css Code STYLE 1
.dct_social_v1 li a.icon{
background-color: rgba(255,255,255,0.1) !important;
-webkit-transition:
background 0.2s, color 0.2s;
-moz-transition: background 0.2s, color 0.2s;
transition: background 0.2s, color 0.2s;
display: inline-block;
font-size: 0px;
cursor: pointer;
margin: 15px 13px;
width: 50px;
height: 50px;
border-radius: 50%;
text-align: center;
position: relative;
z-index: 1;
color: #fff;text-decoration: none;}
.dct_social_v1 li a.icon:hover{
background-color: rgba(255,255,255,1) !important;}
.dct_social_v1 li a.icon:hover::before{
color: #41ab6b;}
.dct_social_v1 li a.icon::before{
speak: none;
font-size: 20px;
line-height: 50px;
font-style: normal;
font-weight: normal;
font-variant: normal;
width: 50px;
height: 50px;
text-transform: none;}
.dct_social_v1 li a.icon::after{
top: -7px;
left: -7px;
padding: 7px;
box-shadow: 0 0 0 4px #fff;
-webkit-transition: -webkit-transform 0.2s,
opacity 0.2s;
-webkit-transform: scale(.8);
-moz-transition: -moz-transform 0.2s, opacity 0.2s;
-moz-transform: scale(.8);
-ms-transform: scale(.8);
transition: transform 0.2s, opacity 0.2s;
transform: scale(.8);
opacity: 0;pointer-events: none;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
content: '';
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;}
.dct_social_v1 li a.icon:hover::after{-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
2. DIVI SOCIAL MEDIA Css Code STYLE 2
.dct_social_v2 li a.icon{
display: inline-block;
background-color:#fff !important;
font-size: 0px;
cursor: pointer;
margin: 15px 13px;
width: 50px;
height: 50px;
border-radius: 50%;
text-align: center;
position: relative;
z-index: 1;
box-shadow: 0 0 0 3px #fff;
-webkit-transition: color 0.3s;
-moz-transition: color 0.3s;
transition: color 0.3s;}
.dct_social_v2 li a.icon:hover{
background-color:#eea303 !important;
}
.dct_social_v2 li a.icon::before{
width: 50px;
height: 50px;
speak: none;
font-size: 20px;
line-height: 50px;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
display: block;
color: #eea303;}
.dct_social_v2 li a.icon::after{
pointer-events: none;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
content: '';
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;top: -2px;
left: -2px;
padding: 2px;
z-index: -1;
background: #fff;
-webkit-transition:
-webkit-transform 0.2s,
opacity 0.2s;
-moz-transition:
-moz-transform 0.2s,
opacity 0.2s;
transition: transform 0.2s,
opacity 0.2s;}
.dct_social_v2 li a.icon:hover::before{
color: #eea303;}
.dct_social_v2 li a.icon:hover::
after-webkit-transform: scale(0.85);
-moz-transform: scale(0.85);
-ms-transform: scale(0.85);
transform: scale(0.85);}
3. DIVI SOCIAL MEDIA Css Code STYLE 3
.dct_social_v3 li a.icon{ box-shadow: 0 0 0 4px #fff;-webkit-transition: color 0.3s;-moz-transition:
color 0.3s;transition: color 0.3s;display: inline-block;font-size: 0px;
cursor: pointer;margin: 15px 13px;width: 50px;height: 50px; background-color:#fff !important;
border-radius: 50%;text-align: center;position: relative;z-index: 1;}
.dct_social_v3 li a.icon:hover{background-color:#f06060 !important;}
.dct_social_v3 li a.icon:before{color: #f06060;font-size: 20px;line-height: 50px;width: 50px;height: 50px;}
.dct_social_v3 li a.icon:after{ top: -2px;left: -2px;padding: 2px;z-index: -1;background: #fff;
-webkit-transition: -webkit-transform 0.2s, opacity 0.3s;-moz-transition: -moz-transform 0.2s, opacity 0.3s;
transition: transform 0.2s, opacity 0.3s;pointer-events: none;position: absolute;width: 100%;height: 100%;
border-radius: 50%;content: '';-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;}
.dct_social_v3 li a.icon:hover:after{-webkit-transform: scale(1.3);-moz-transform: scale(1.3);
-ms-transform: scale(1.3);transform: scale(1.3);opacity: 0;}4. DIVI SOCIAL MEDIA Css Code STYLE 4
.dct_social_v4 li a.icon{background-color: #0e83cd !important;
display: inline-block;font-size: 0px;cursor: pointer;margin: 15px 13px;width: 50px;height: 50px;
border-radius: 50%;text-align: center;position: relative;box-shadow: 0 0 0 4px rgba(255,255,255,1);z-index: 1;}
.dct_social_v4 li a.icon:hover{box-shadow: 0 0 0 0 rgba(255,255,255,0);color: #fff;}
.dct_social_v4 li a.icon:before{width: 50px;height: 50px;line-height: 50px;font-size: 20px;color: #fff;}
.dct_social_v4 li a.icon:after{top: -4px;left: -4px;padding: 0;z-index: 10;
border: 4px dashed #fff;pointer-events: none;position: absolute;width: 100%;height: 100%;
border-radius: 50%;content: '';-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;}5. DIVI SOCIAL MEDIA Css Code STYLE 5
.dct_social_v5 li a.icon{ display: inline-block; background-color: #702fa8 !important;
font-size: 0px;cursor: pointer;margin: 15px 13px;width: 50px;height: 50px;border-radius: 50%;
text-align: center;position: relative;z-index: 1;color: #fff;
box-shadow: 0 0 0 4px rgba(255,255,255,1);overflow: hidden;-webkit-transition: background 0.3s, color 0.3s,
box-shadow 0.3s; -moz-transition: background 0.3s, color 0.3s,
box-shadow 0.3s; transition: background 0.3s, color 0.3s, box-shadow 0.3s;}
.dct_social_v5 li a.icon:after {display: none;}
.dct_social_v5 li a.icon:hover {background: rgba(255,255,255,1) !important;
color: #702fa8; box-shadow:0 0 0 8px rgba(255,255,255,0.3);}
.dct_social_v5 li a.icon:before{width: 50px;height: 50px;font-size: 20px;line-height: 50px;}
.dct_social_v5 li a.icon:hover:before { color:#702fa8; -webkit-animation: toRightFromLeft 0.3s forwards;
-moz-animation: toRightFromLeft 0.3s forwards; animation: toRightFromLeft 0.3s forwards;}
@-webkit-keyframes toRightFromLeft { 49% { -webkit-transform: translate(100%); }
50% { opacity: 0; -webkit-transform: translate(-100%); }
51% { opacity: 1; }}@-moz-keyframes toRightFromLeft {
49% { -moz-transform: translate(100%); }
50% { opacity: 0; -moz-transform: translate(-100%); }
51% { opacity: 1; }}@keyframes toRightFromLeft {
49% { transform: translate(100%); }
50% { opacity: 0; transform: translate(-100%); }
51% { opacity: 1; }}
/* ======================= Style 5-D=========================*/
.dct_social_v5.d li a.icon:hover:before{
-webkit-animation: toBottomFromTop 0.3s forwards;-moz-animation: toBottomFromTop 0.3s forwards;
animation: toBottomFromTop 0.3s forwards;color:#702fa8;}
@-webkit-keyframes toBottomFromTop {
49% { -webkit-transform: translateY(100%); }
50% { opacity: 0; -webkit-transform: translateY(-100%); }
51% { opacity: 1; }}@-moz-keyframes toBottomFromTop {
49% { -moz-transform: translateY(100%); }
50% { opacity: 0; -moz-transform: translateY(-100%); }
51% { opacity: 1; }}@keyframes toBottomFromTop {
49% { transform: translateY(100%); }
50% { opacity: 0; transform: translateY(-100%); }
51% { opacity: 1; }}
/* ======================= Style 5-C=========================*/
.dct_social_v5.c li a.icon:hover:before{
-webkit-animation: toTopFromBottom 0.3s forwards;-moz-animation: toTopFromBottom 0.3s forwards;
animation: toTopFromBottom 0.3s forwards;color:#702fa8;}
@-webkit-keyframes toTopFromBottom {
49% { -webkit-transform: translateY(-100%); }
50% { opacity: 0; -webkit-transform: translateY(100%); }
51% { opacity: 1; }}@-moz-keyframes toTopFromBottom {
49% { -moz-transform: translateY(-100%); }
50% { opacity: 0; -moz-transform: translateY(100%); }
51% { opacity: 1; }}@keyframes toTopFromBottom {
49% { transform: translateY(-100%); }
50% { opacity: 0; transform: translateY(100%); }
51% { opacity: 1; }}
/* ======================= Style 5-B=========================*/
.dct_social_v5.b li a.icon:hover:before{
-webkit-animation: toLeftFromRight 0.3s forwards;-moz-animation: toLeftFromRight 0.3s forwards;
animation: toLeftFromRight 0.3s forwards;color:#702fa8;}
@-webkit-keyframes toLeftFromRight {
49% { -webkit-transform: translate(-100%); }
50% { opacity: 0; -webkit-transform: translate(100%); }
51% { opacity: 1; }}@-moz-keyframes toLeftFromRight {
49% { -moz-transform: translate(-100%); }
50% { opacity: 0; -moz-transform: translate(100%); }
51% { opacity: 1; }}@keyframes toLeftFromRight {
49% { transform: translate(-100%); }
50% { opacity: 0; transform: translate(100%); }
51% { opacity: 1; }}6. DIVI SOCIAL MEDIA Css Code STYLE 6
.dct_social_v6 li a.icon{ background-color:#64bb5d !important;display: inline-block;
font-size: 0px;cursor: pointer;margin: 15px 13px;width: 50px;height: 50px;border-radius: 50%;
text-align: center;position: relative;z-index: 1;color: #fff;
box-shadow: 0 0 0 4px rgba(255,255,255,1);
-webkit-transition: background 0.2s, color 0.2s;
-moz-transition: background 0.2s, color 0.2s;
transition: background 0.2s, color 0.2s;
box-shadow: 0 0 0 4px rgba(255,255,255,1);
-webkit-transition: background 0.2s, color 0.2s;
-moz-transition: background 0.2s, color 0.2s;
transition: background 0.2s, color 0.2s;}
.dct_social_v6 li a.icon:hover {background: rgba(255,255,255,1);
color: #64bb5d;}
.dct_social_v6 li a.icon:before{width: 50px;height: 50px;font-size: 20px;line-height: 50px;}
.dct_social_v6 li a.icon:hover:before {
-webkit-animation: spinAround 2s linear infinite;
-moz-animation: spinAround 2s linear infinite; animation: spinAround 2s linear infinite;}
@-webkit-keyframes spinAround{
0% { -webkit-transform: rotate(0deg);}
100% { -webkit-transform: rotate(360deg);}
0% { -moz-transform: rotate(0deg);}
100% { -moz-transform: rotate(360deg);}
0% { transform: rotate(0deg);}
100% { transform: rotate(360deg);}}
.dct_social_v6 li a.icon:after{pointer-events: none;position: absolute;width: 100%;
height: 100%;border-radius: 50%;content: '';
-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;}7. DIVI SOCIAL MEDIA Css Code STYLE 7
.dct_social_v7 li a.icon{background-color:#d54f30 !important;display: inline-block;
font-size: 0px;cursor: pointer;margin: 15px 13px;width: 50px;height: 50px;
border-radius: 50%;text-align: center;position: relative;z-index: 1;
color: #fff;box-shadow: 0 0 0 4px rgba(255,255,255,1);
-webkit-transition: background 0.2s, color 0.2s;
-moz-transition: background 0.2s, color 0.2s;
transition: background 0.2s, color 0.2s;}
.dct_social_v7 li a.icon:before{font-size: 20px;line-height: 50px;width: 50px;
height: 50px;-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);-ms-transform: scale(0.8);transform: scale(0.8);
opacity: 0.7;-webkit-transition: -webkit-transform 0.2s, opacity 0.2s;
-moz-transition: -moz-transform 0.2s, opacity 0.2s;transition: transform 0.2s, opacity 0.2s;}
.dct_social_v7 li a.icon:hover:before{-webkit-transform: scale(1);-moz-transform: scale(1);
-ms-transform: scale(1);transform: scale(1);opacity: 1;}.dct_social_v7 li a.icon:after{
top: -8px;left: -8px;padding: 8px;z-index: -1;opacity: 0;pointer-events: none;position: absolute;width: 100%;
height: 100%;border-radius: 50%;content: '';-webkit-box-sizing: content-box;-moz-box-sizing: content-box;
box-sizing: content-box;box-shadow: 0 0 0 rgba(255,255,255,1);
-webkit-transition: opacity 0.2s, box-shadow 0.2s;-moz-transition: opacity 0.2s,
box-shadow 0.2s;transition: opacity 0.2s, box-shadow 0.2s;}
.dct_social_v7 li a.icon:hover:after{opacity: 1;box-shadow: 3px 3px 0 rgba(255,255,255,1);}8. DIVI SOCIAL MEDIA Css Code STYLE 8
.dct_social_v8 li a.icon{display: inline-block;font-size: 0px;cursor: pointer;margin: 15px 13px;
width: 50px;height: 50px;border-radius: 50%;text-align: center;position: relative;z-index: 1;color: #fff;
background-color: rgba(255,255,255,0.1) !important;-webkit-transition: -webkit-transform ease-out 0.1s, background 0.2s;
-moz-transition: -moz-transform ease-out 0.1s, background 0.2s;transition: transform ease-out 0.1s, background 0.2s;}
.dct_social_v8 li a.icon:before{width: 50px;height: 50px;font-size: 20px;line-height: 50px;}
.dct_social_v8 li a.icon:hover { background: rgba(255,255,255,0.05); -webkit-transform: scale(0.93);
-moz-transform: scale(0.93); -ms-transform: scale(0.93); transform: scale(0.93); color: #fff;}
.dct_social_v8 li a.icon:after { pointer-events: none;position: absolute;width: 100%;height: 100%;
border-radius: 50%;content: '';-webkit-box-sizing: content-box;-moz-box-sizing: content-box;
box-sizing: content-box;top: 0;left: 0;padding: 0;z-index: -1;box-shadow: 0 0 0 2px rgba(255,255,255,0.1);
opacity: 0;-webkit-transform: scale(0.9);-moz-transform: scale(0.9); -ms-transform: scale(0.9);transform: scale(0.9);}
.dct_social_v8 li a.icon:hover:after { -webkit-animation: sonarEffect 1.3s ease-out 75ms;
-moz-animation: sonarEffect 1.3s ease-out 75ms; animation: sonarEffect 1.3s ease-out 75ms;}
@-webkit-keyframes sonarEffect {
0% { opacity: 0.3; }
40% { opacity: 0.5; box-shadow: 0 0 0 2px rgba(255,255,255,0.1), 0 0 10px 10px #3851bc,
0 0 0 10px rgba(255,255,255,0.5); }
100% { box-shadow: 0 0 0 2px rgba(255,255,255,0.1), 0 0 10px 10px #3851bc,
0 0 0 10px rgba(255,255,255,0.5); -webkit-transform: scale(1.5); opacity: 0; }}
@-moz-keyframes sonarEffect { 0% { opacity: 0.3; }
40% { opacity: 0.5;box-shadow: 0 0 0 2px rgba(255,255,255,0.1), 0 0 10px 10px #3851bc,
0 0 0 10px rgba(255,255,255,0.5); }
100% { box-shadow: 0 0 0 2px rgba(255,255,255,0.1), 0 0 10px 10px #3851bc,
0 0 0 10px rgba(255,255,255,0.5); -moz-transform: scale(1.5); opacity: 0; }}
@keyframes sonarEffect { 0% { opacity: 0.3; }
40% { opacity: 0.5; box-shadow: 0 0 0 2px rgba(255,255,255,0.1), 0 0 10px 10px #3851bc,
0 0 0 10px rgba(255,255,255,0.5); }
100% { box-shadow: 0 0 0 2px rgba(255,255,255,0.1), 0 0 10px 10px #3851bc,
0 0 0 10px rgba(255,255,255,0.5); transform: scale(1.5); opacity: 0; }}9. DIVI SOCIAL MEDIA Css Code STYLE 9
.dct_social_v9 li a.icon{ background-color:#96a94b !important; display: inline-block;font-size: 0px;
cursor: pointer;margin: 15px 13px;width: 50px;height: 50px;border-radius: 50%;
text-align: center;position: relative;z-index: 1;color: #fff;-webkit-transition: box-shadow 0.2s;
-moz-transition: box-shadow 0.2s;transition: box-shadow 0.2s;}
.dct_social_v9 li a.icon:hover{ box-shadow: 0 0 0 10px rgba(255,255,255,1);color: #fff;}
.dct_social_v9 li a.icon:before{width: 50px;height: 50px;font-size: 20px;line-height: 50px;}
.dct_social_v9 li a.icon:after{pointer-events: none;position: absolute;width: 100%;height: 100%;
border-radius: 50%;content: '';-webkit-box-sizing: content-box;-moz-box-sizing: content-box;
box-sizing: content-box;top: 0;left: 0;padding: 0;box-shadow: 0 0 0 3px #fff;
-webkit-transition: -webkit-transform 0.2s, opacity 0.2s;-moz-transition: -moz-transform 0.2s, opacity 0.2s;
transition: transform 0.2s, opacity 0.2s;}.dct_social_v9 li a.icon:hover:after{ -webkit-transform: scale(0.85);
-moz-transform: scale(0.85);-ms-transform: scale(0.85);transform: scale(0.85);opacity: 0.5;}10. DIVI SOCIAL MEDIA Css Code STYLE 10
.dct_social_v10 li a.icon{display: inline-block;font-size: 0px;background-color:#f06060 !important;
cursor: pointer;margin: 15px 13px;border-radius: 50%;text-align: center;position: relative;z-index: 1;color: #fff;
width: 50px;height: 50px;box-shadow: 0 0 0 4px rgba(255,255,255,1);}
.dct_social_v10 li a.icon:before{font-size: 20px;line-height: 50px;height: 50px;width:50px;}
.dct_social_v10 li a.icon:hover{ -webkit-transition: box-shadow 0.2s; -moz-transition: box-shadow 0.2s;
box-shadow: 0 0 0 0 rgba(255,255,255,0); transition: box-shadow 0.2s;}
.dct_social_v10 li a.icon:after{pointer-events: none;position: absolute;width: 100%;height: 100%;border-radius: 50%;
content: '';-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;top: -4px;left: -4px;
padding: 0;z-index: 10;border: 4px dashed #fff;}.dct_social_v10 li a.icon:hover:after{
-webkit-animation: spinAround 9s linear infinite;-moz-animation: spinAround 9s linear infinite;
animation: spinAround 9s linear infinite;}@-webkit-keyframes spinAround {from { -webkit-transform: rotate(0deg) }
to { -webkit-transform: rotate(360deg); }}
@-moz-keyframes spinAround { from { -moz-transform: rotate(0deg) }
to { -moz-transform: rotate(360deg); }}@keyframes spinAround {
from { transform: rotate(0deg) }
to { transform: rotate(360deg); }}
-> Copy style code from style.css file and paste on Divi -> Theme Options -> General -> Custom CSS .
See Image
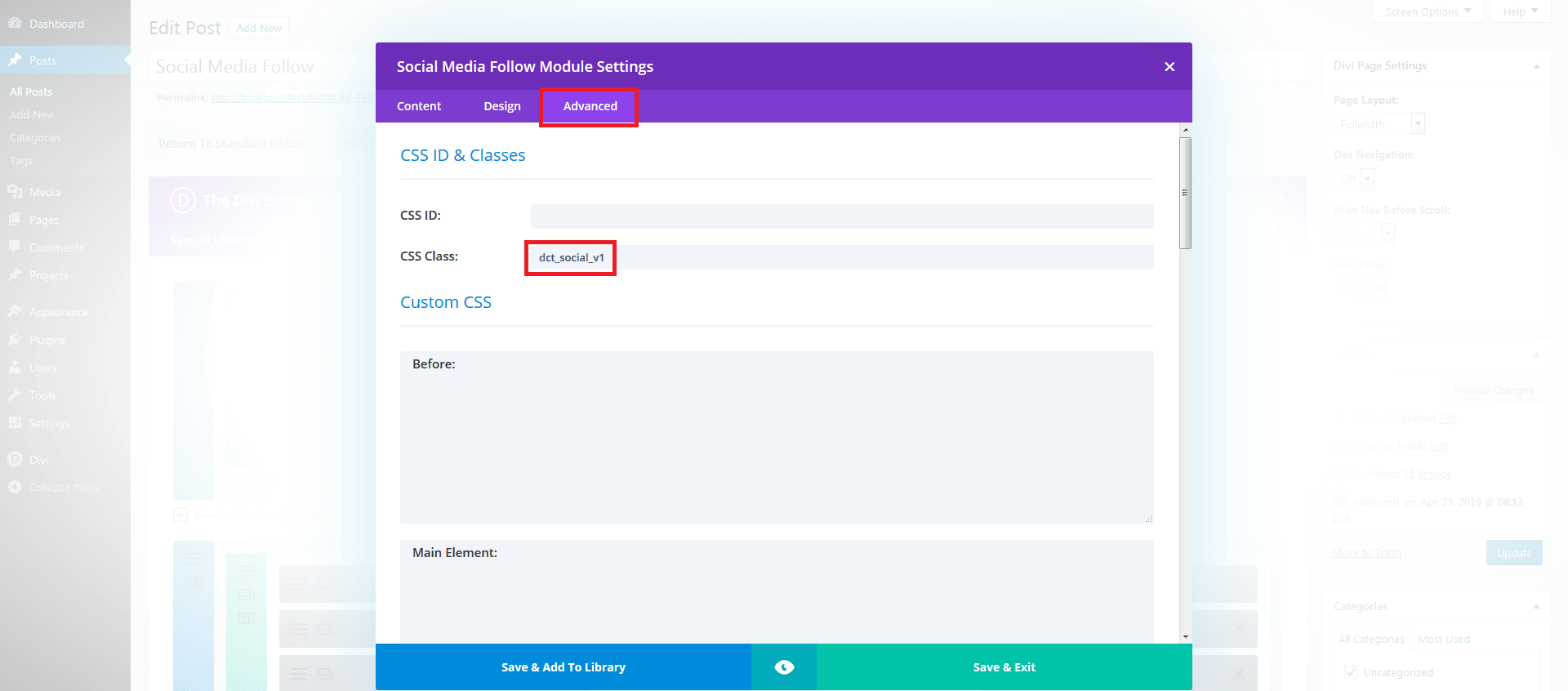
For Simple Effect use class “dct_SOCIAL_V1” on social medial follow module .
See Images :