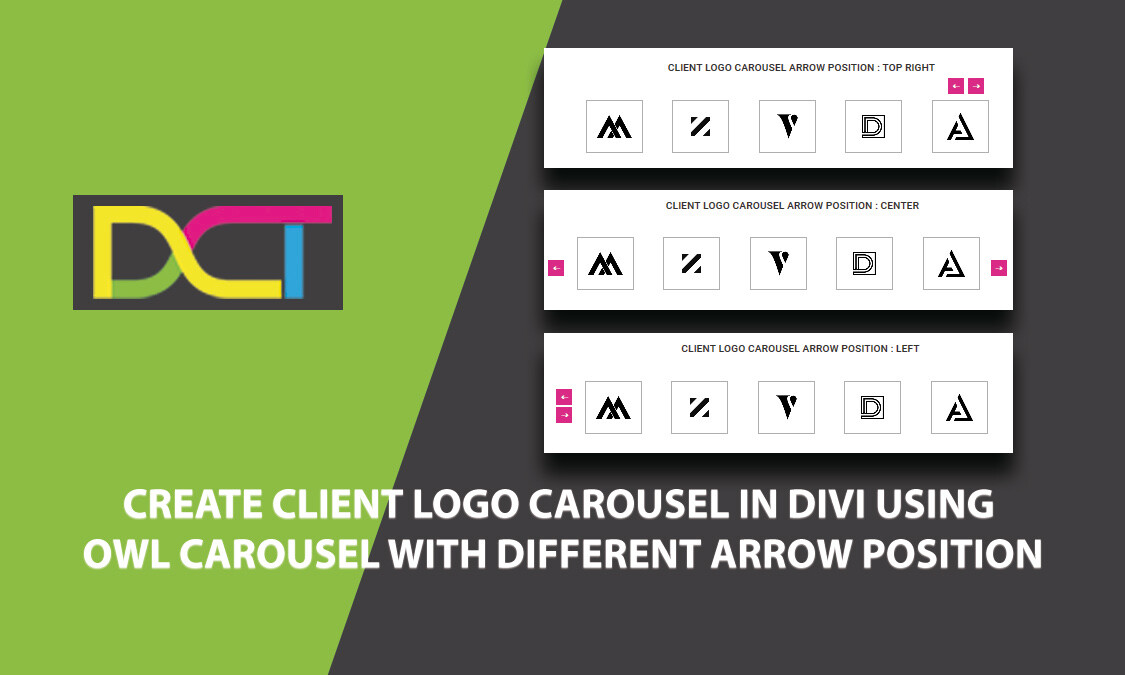
In this tutorial, I’m going to go over Five different methods for adding company logos to your website with Divi. I’ll even show you different arrow positions in logo carousel !
Client Logo Carousel Arrow Position : Top Right







Client Logo Carousel Arrow Position : Center







Client Logo Carousel Arrow Position : Bottom Right







Client Logo Carousel Arrow Position : Left







Client Logo Carousel Arrow Position : Bottom Center







Subscribe To Download
Once you scbscribe then download link will be available.it dose not take long to get left behind! Stay up to date with the latest news from us.Each week we share useful content, development news, WordPress tips, Divi tutorials and more.
Steps for Client logo carousel in divi with different arrow position :
Step 1.Download Logo_carousel.JSON File.
Step 2. Unzip files
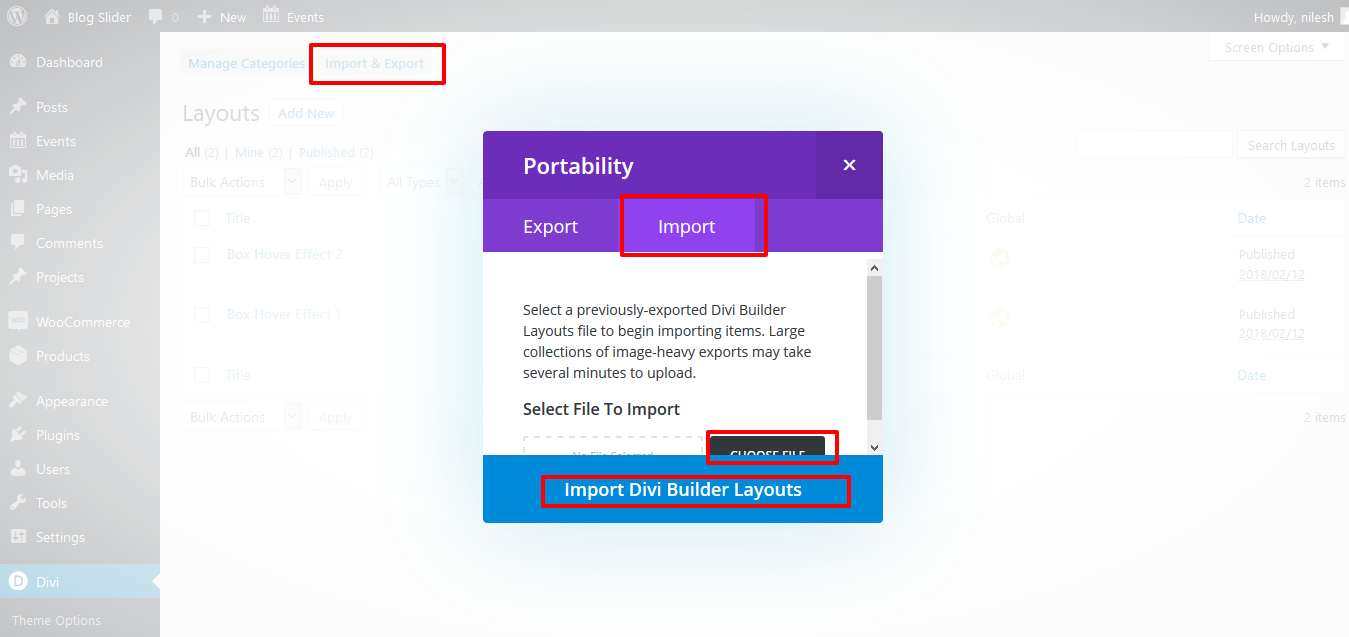
Step 3. Import Logo_carousel.JSON file on on Divi -> Divi Library -> Import & Export Button
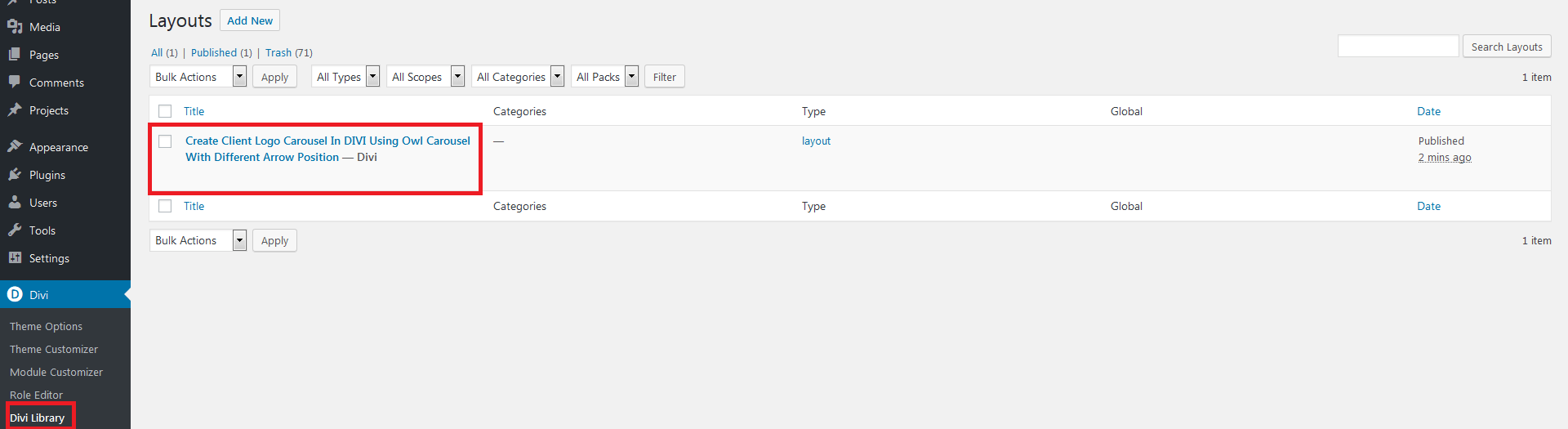
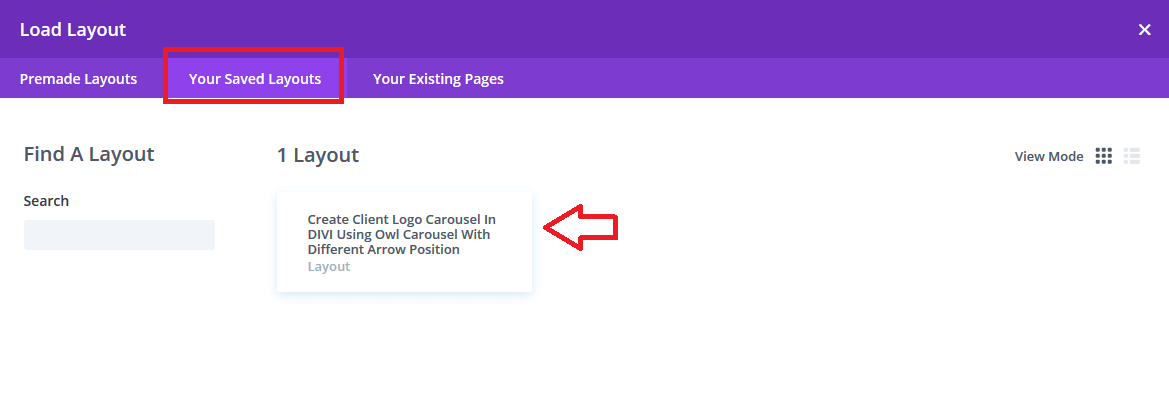
Step 4. After import layout json files you can see in below
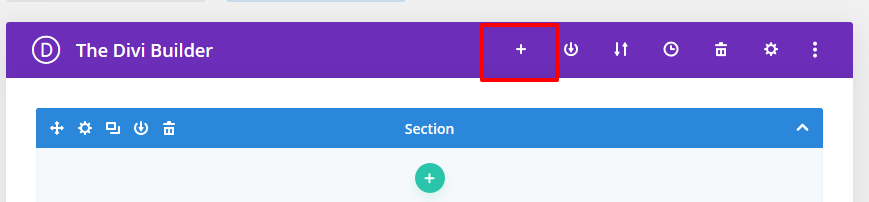
Step 5. Click on “+” Icon see below image
Step 6. After click ,layout will be load then Publish Page
Step 7. Here Another way possibility of IMPLEMENT client logo divi carousel .
1. Using Child THEME :
On unzip folder you can found Child Theme folder “Logo_carousel_DIVI.zip” file so just upload and activate.
If child theme already exist then follow below step
-> Copy “DCT_LOGO_CAROUSEL.js” File and paste on your existing child theme.
-> Copy “DCT_LOGO_CAROUSEL.css” File and paste on your existing child theme. -> Copy “DCT_LOGO_CAROUSEL.CSS” File and paste on your existing child theme.
-> Copy enqueue script function “DCT_LOGO_CAROUSEL_CSS” code and paste on your existing child theme functions.php file.
DCT_LOGO_CAROUSEL_CSS In Function.php
function DCT_LOGO_CAROUSEL_CSS() { wp_enqueue_style( 'DCT_LOGO_CAROUSEL_CSS', get_stylesheet_directory_uri() .
'/DCT_LOGO_CAROUSEL.css' ); }
/* Add Front-Site Css And JS-------------------------------------------------------------- */
add_action( 'wp_enqueue_scripts', 'DCT_LOGO_CAROUSEL_CSS' );2. USING THEME OPTIONS
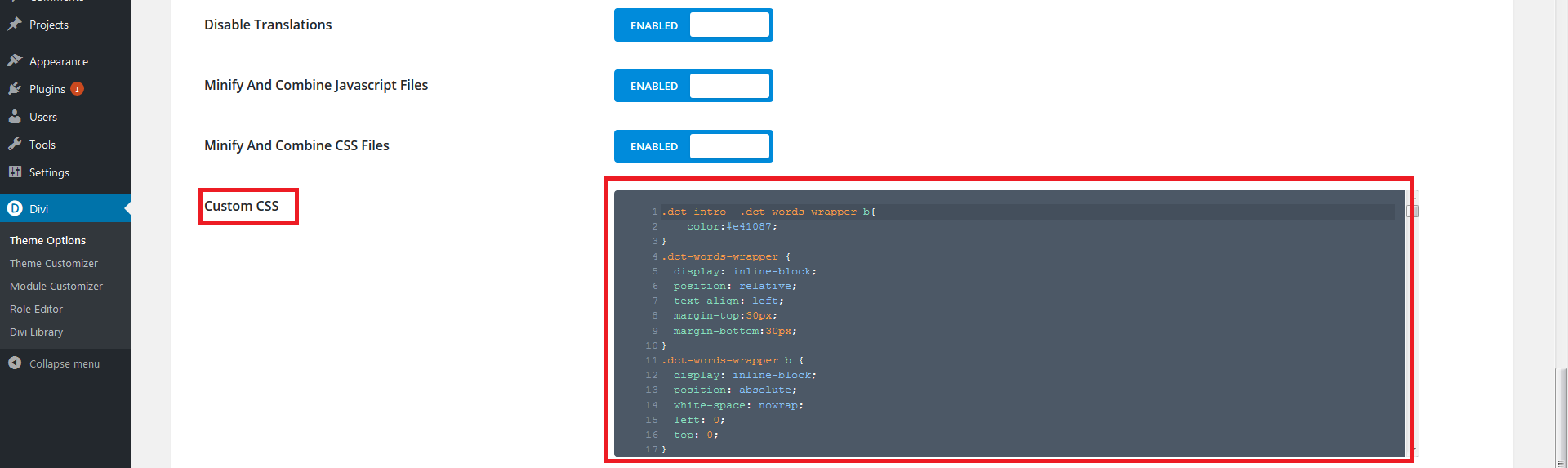
-> Upload “DCT_LOGO_CAROUSEL.CSS” file on your server or anywhere and add that path on Divi > Theme Options > General > Custom CSS.
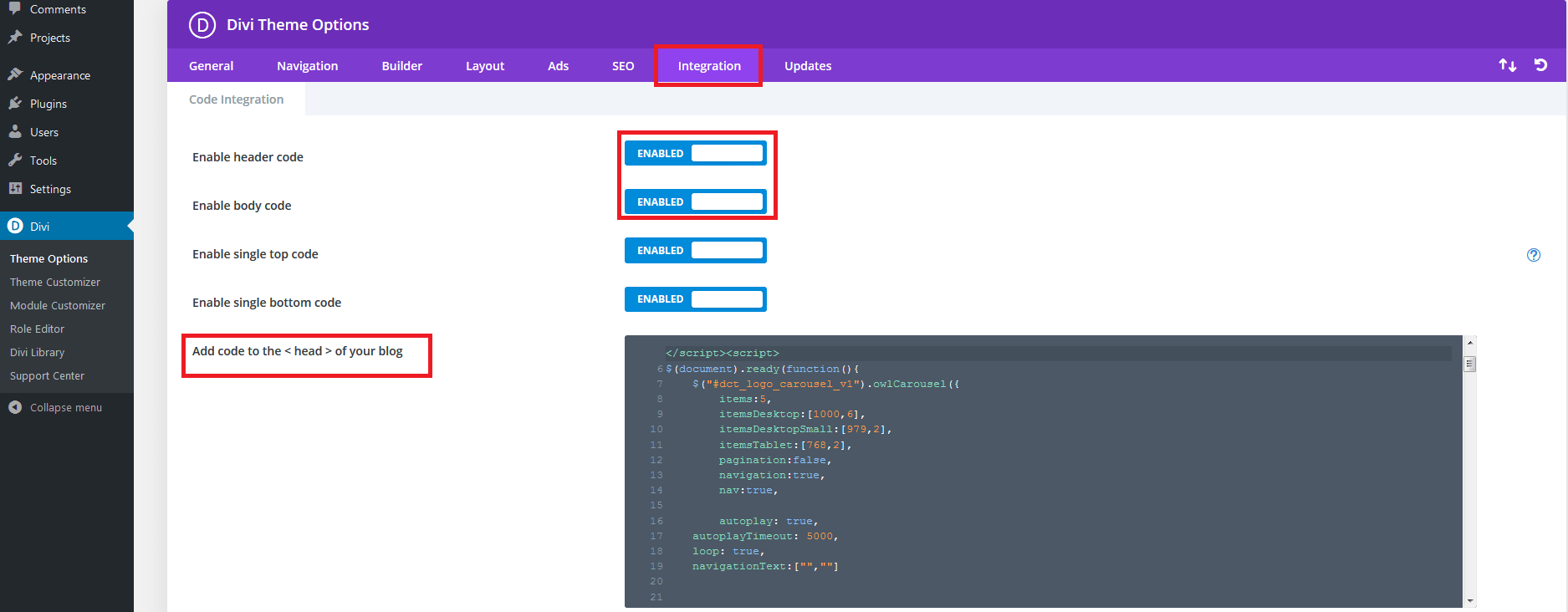
-> Copy js code from FOLDER file and paste on Divi-> Theme Options -> Integration Tab.
Just write Script tag before start code and end script tag after code finished.
-> Copy style code from DCT_LOGO_CAROUSEL.css file and paste on Divi -> Theme Options -> General -> Custom CSS .
See Image