In this tutorial,We are going to show you FAQ in list view with Classic Design that just may surprise you.Today We are sharing a step by step tutorial for FAQ List view Using Divi Accordion module to anywhere on your website.
Style 1
Section 1
Section 2
Section 3
Style 2
Section 1
Section 2
Section 3
Style 3
Section 1
Section 2
Section 3
HOw TO Install Classic Accordion Design in Divi
Step 1. Download DCT_ACCORDION_LISTVIEW.zip File
Step 2. Unzip Zip Folder
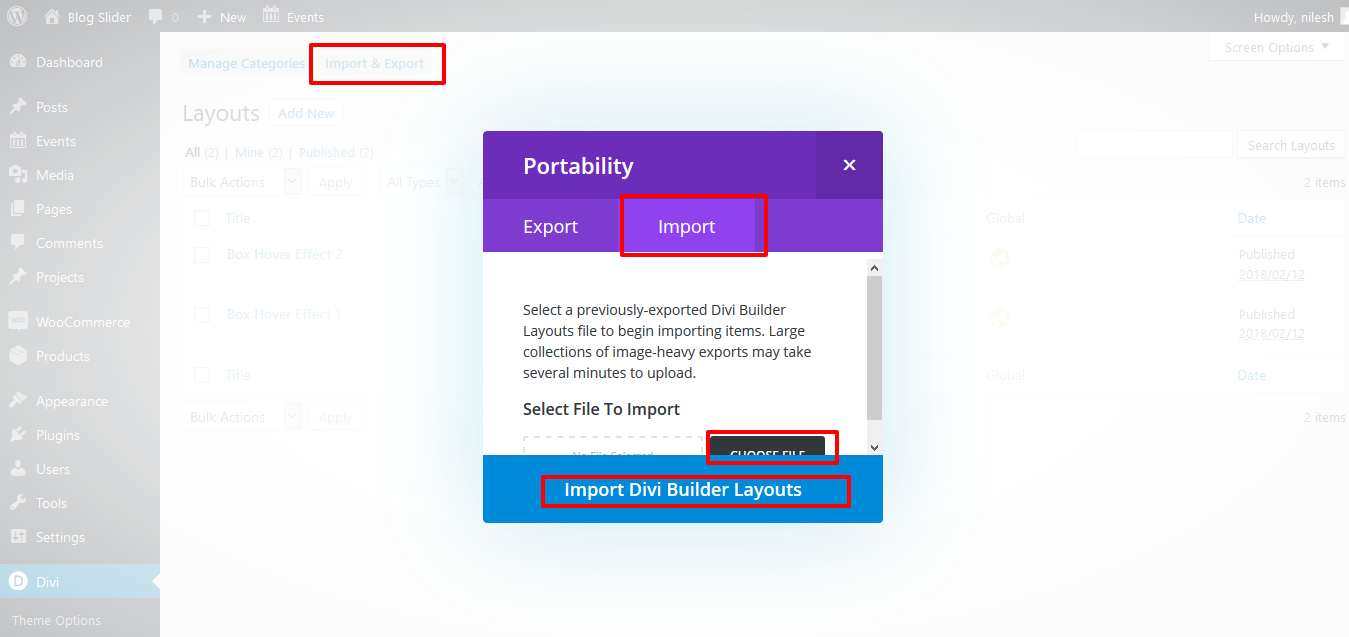
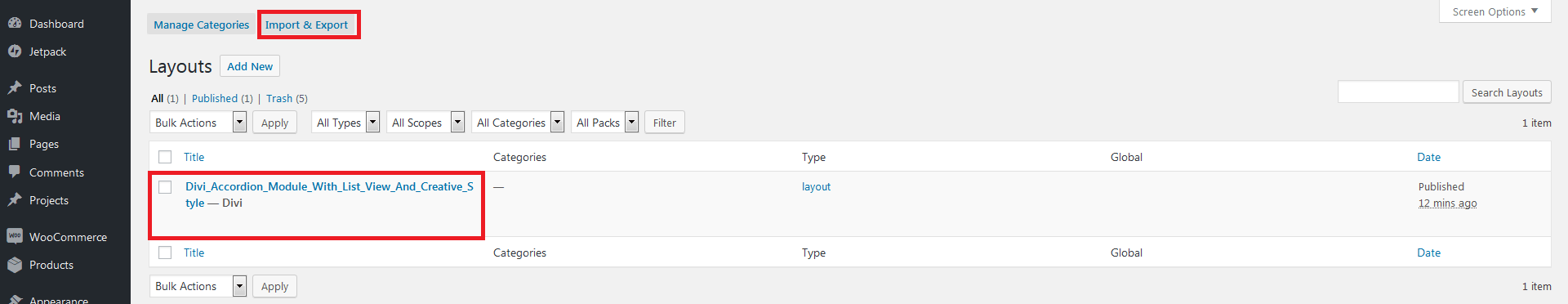
Step 3. Import Divi_Accordion_Module_With_List_View_And_Creative_Style.json file on Divi -> Divi Library -> Import & Export Button
Step 4. After import layout json files you can see in below
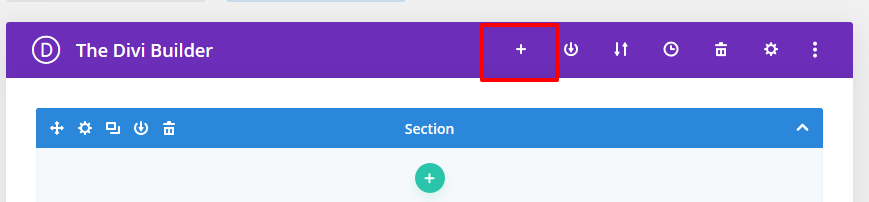
Step 5 : Create New Page > Click on “+” Icon see below image
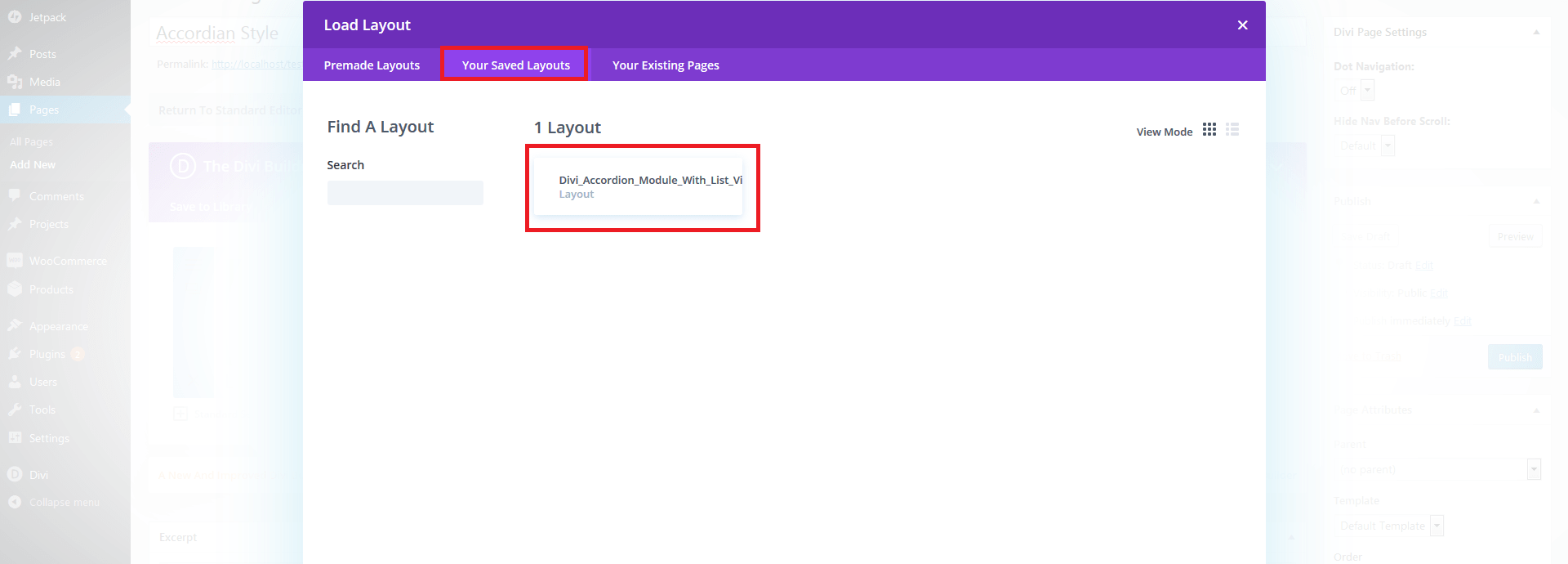
Step 6. After click ,layout will be load then Publish Page
Step 7. Here two way possibility of use tilt .
1. Using Child theme
On unzip folder you can found Child Theme folder “DCT_ACCORDION_LISTVIEW.zip” file so just upload and activate.
If child theme already exist then follow below step
-> Copy enqueue script function “DCT_ACCORDION_LISTVIEW” code and paste on your existing child theme functions.php file.
-> Copy “DCT_ACCORDION_LISTVIEW.css ” code and paste on your existing child theme style.css file.
DCT_ACCORDION_LISTVIEW In Function.php
function DCT_ACCORDION_LISTVIEW() {
wp_enqueue_style( 'accordion-list-view', get_stylesheet_directory_uri() . '/DCT_ACCORDION_LISTVIEW.css' );
}
/* Add Front-Site Css
-------------------------------------------------------------- */
add_action( 'wp_enqueue_scripts', 'DCT_ACCORDION_LISTVIEW' );
2. Without Child theme
-> Upload “DCT_ACCORDION_LISTVIEW.CSS” file on your server or anywhere and add that path on Divi-> Theme Options -> GENeRAL Tab.
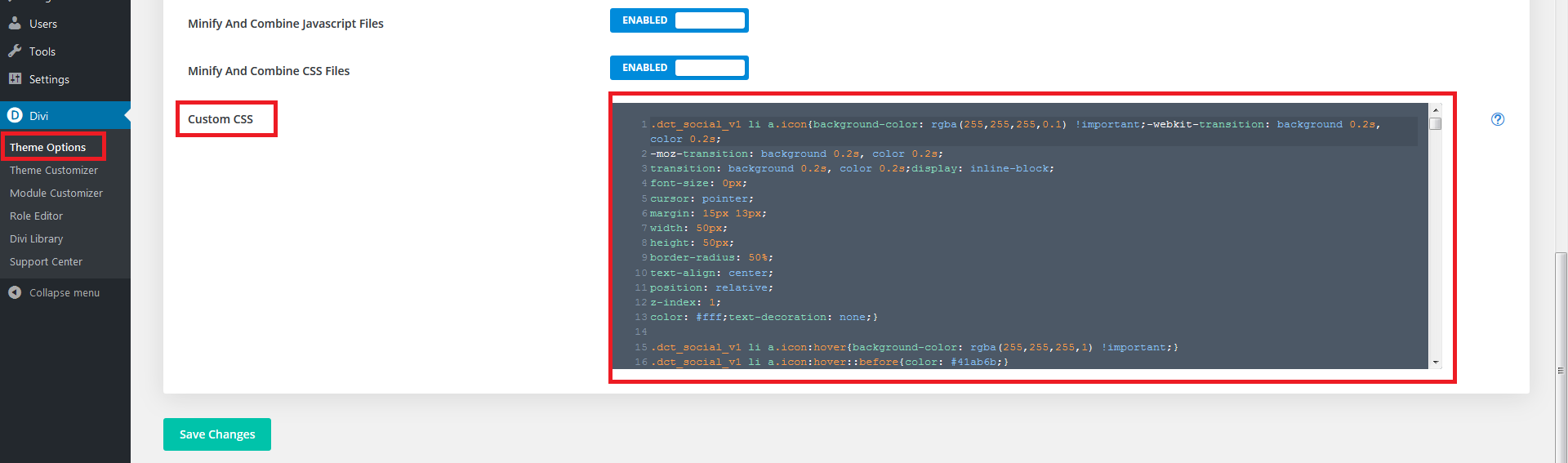
-> Copy CSS code from FOLDER file and paste on Divi-> Theme Options -> GENeRAL Tab -> Custom CSS.
Just PASTE CSS code in CUSTOM CSS TAB AND SAVE IT.
See image
DIVI accordion MODULE WITH LISTVIEW & classic design css
/*---FAQ V1---------*/
.dct_faq_v1 .et_pb_toggle{border:none;padding:0;margin-bottom:0!important;padding-bottom:10px}
.dct_faq_v1 .et_pb_toggle:before{content:"";display:block;height:100%;border:1px solid #999;top:25px;left:20px;
z-index:-1;position:absolute}
.dct_faq_v1 .et_pb_toggle:last-child:before{display:none}
.dct_faq_v1 .et_pb_toggle h5{padding:0;border:none;border-radius:0;position:relative}
.dct_faq_v1 .et_pb_toggle .et_pb_toggle_title{z-index:1;padding:27px 0 27px 60px}
.dct_faq_v1 .et_pb_toggle_open h5{margin-bottom:20px}
.dct_faq_v1 .et_pb_toggle h5:before,
.dct_faq_v1 .et_pb_toggle_close h5::before{font-size:30px;right:auto;left:0}
.dct_faq_v1 .et_pb_toggle_title::before{padding:5px;background:#da4b69;color:#fff!important;font-weight:400}
.dct_faq_v1 .et_pb_toggle_close{background:0,0}.dct_faq_v1 .et_pb_toggle_close h5:before{content:'L'}
.dct_faq_v1 .et_pb_toggle_open h5:before{content:"K"!important;display:block!important}
.dct_faq_v1 .et_pb_toggle_open h5{color:df8d12!important;padding-top:0!important;padding-bottom:0!important}
.dct_faq_v1 .et_pb_toggle_content{padding:40px 20px 30px;margin-left:40px;border-top:none;background:#da4b69;
font-size:15px;box-sizing:border-box;color:#fff;line-height:28px;letter-spacing:1px;
-webkit-clip-path:polygon(0 15%,15% 15%,15% 0,85% 0,85% 15%,100% 15%,100% 85%,85% 85%,85% 100%,15% 100%,15% 85%,0 85%);
clip-path:polygon(0 15%,15% 15%,15% 0,85% 0,85% 15%,100% 15%,100% 85%,85% 85%,85% 100%,15% 100%,15% 85%,0 85%)}
.dct_faq_v1 .et_pb_toggle_content p{text-align:center;letter-spacing:0;box-sizing:border-box;margin:0 0 10px}
@media only screen and (max-width:480px){.dct_faq_v1 .et_pb_toggle_content{padding:70px 10px}}
/*---FAQ V2---------*/
.dct_faq_v2 .et_pb_toggle{border:none;padding:0;margin-bottom:0!important}
.dct_faq_v2 .et_pb_toggle h5{padding:0;border:none;border-radius:0;position:relative}
.dct_faq_v2 .et_pb_toggle .et_pb_toggle_title{display:block;margin-top:0;margin-bottom:0;font-size:16px;
color:inherit;padding:15px 20px 15px 60px!important;margin:0;background:#df8d12;font-size:18px;font-weight:700;
letter-spacing:1px;color:#fff;border:1px solid #000;border-radius:0;position:relative}
.dct_faq_v2 .et_pb_toggle_open h5{margin-bottom:20px}.dct_faq_v2 .et_pb_toggle h5:before,
.dct_faq_v2 .et_pb_toggle_close h5::before{font-size:30px;right:auto;left:0}
.dct_faq_v2 .et_pb_toggle_title::before{font-weight:900;width:30px;height:30px;line-height:30px;
background:#df8d12;border-radius:5px;border:1px solid #202526;text-align:center;font-size:20px;
color:#ffff;position:absolute;left:-20px!important;transition:all .3s ease 0s}
.dct_faq_v2 .et_pb_toggle_close h5:before{content:'45'}
.dct_faq_v2 .et_pb_toggle_open h5:before{content:"43"!important;display:block!important}
.dct_faq_v2 .et_pb_toggle_open h5{color:df8d12!important;padding-top:0!important;padding-bottom:0!important}
.dct_faq_v2 .et_pb_toggle_content{padding:20px;margin:0 30px;border-bottom:2px dashed#202526;background:#202526;
border-top:none;border-left:2px dashed #202526;border-right:2px dashed #202526;font-size:15px;color:#fff;
line-height:28px;letter-spacing:1px}.dct_faq_v2 .et_pb_toggle_content p{font-size:15px;color:#fff;letter-spacing:0;
line-height:28px}
@media only screen and (max-width:480px){.dct_faq_v2 .et_pb_toggle_content{font-size:14px;line-height:22px;margin:0 10px}}
/*---FAQ V3---------*/
.dct_faq_v3 .et_pb_toggle{border:none;padding:0}
.dct_faq_v3 .et_pb_toggle .et_pb_toggle_title{display:block;padding:10px 20px 10px 60px!important;background:#fe5f55;
border-radius:30px;border:2px solid #fe5f55;font-size:20px;font-weight:600;color:#fff;margin-bottom:0;position:relative}
.dct_faq_v3 .et_pb_toggle_open h5{margin-bottom:20px}
.dct_faq_v3 .et_pb_toggle_title::before{font-weight:900;width:60px;right:auto;left:0 height: 60px;line-height:60px;
border-radius:50%;background:#fe5f55;font-size:18px;color:#fff;text-align:center;top:-8px;margin-top:0;
border-right:3px solid #fff;position:absolute;left:-30px!important;z-index:1;
-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.dct_faq_v3 .et_pb_toggle_close h5:before{content:'L'}
.dct_faq_v3 .et_pb_toggle_open h5:before{content:"K"!important;display:block!important}
.dct_faq_v3 .et_pb_toggle_open h5{color:df8d12!important;padding-top:0!important;padding-bottom:0!important}
.dct_faq_v3 .et_pb_toggle_content{padding:15px 20px 0;margin:0 0 0 30px;border:none;font-size:14px;
color:#333;line-height:28px;position:relative}
.dct_faq_v3 .et_pb_toggle_content:after{content:"";border-top:20px solid #fe5f55;
border-left:20px solid transparent;border-right:20px solid transparent;position:absolute;bottom:0;
visibility:visible;left:-48px;transition:all .3s ease 0s;-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;box-sizing:border-box}
.dct_faq_v3 .et_pb_toggle_content:before{content:"";display:block;width:5px;height:95%;background:#fe5f55;
position:absolute;top:0;left:-30px;transition:all .3s ease 0s;-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;box-sizing:border-box}
.dct_faq_v3 .et_pb_toggle_content p{font-size:14px;color:#333;line-height:28px;transition:all .3s ease 0s}
@media only screen and (max-width:480px){.dct_faq_v3 .et_pb_toggle_content{font-size:14px;line-height:22px;margin:0 10px}
.dct_faq_v3 .et_pb_toggle_title::before{top:0;margin-top:0!important}
.dct_faq_v3 .et_pb_toggle .et_pb_toggle_title{font-size:15px;padding-left:35px!important;padding-right:25px!important;
text-align:center}.dct_faq_v3 .et_pb_toggle_content{padding:10px;padding-left:25px}
.dct_faq_v3 .et_pb_toggle_content::before{left:-13px}
.dct_faq_v3 .et_pb_toggle_content::after{left:-30px}
.dct_faq_v3 .et_pb_toggle_title::before{width:50px;height:50px;line-height:50px}}
-> Copy style code from DCT_ACCORDION_LISTVIEW.css file and paste on Divi -> Theme Options -> General -> Custom CSS .
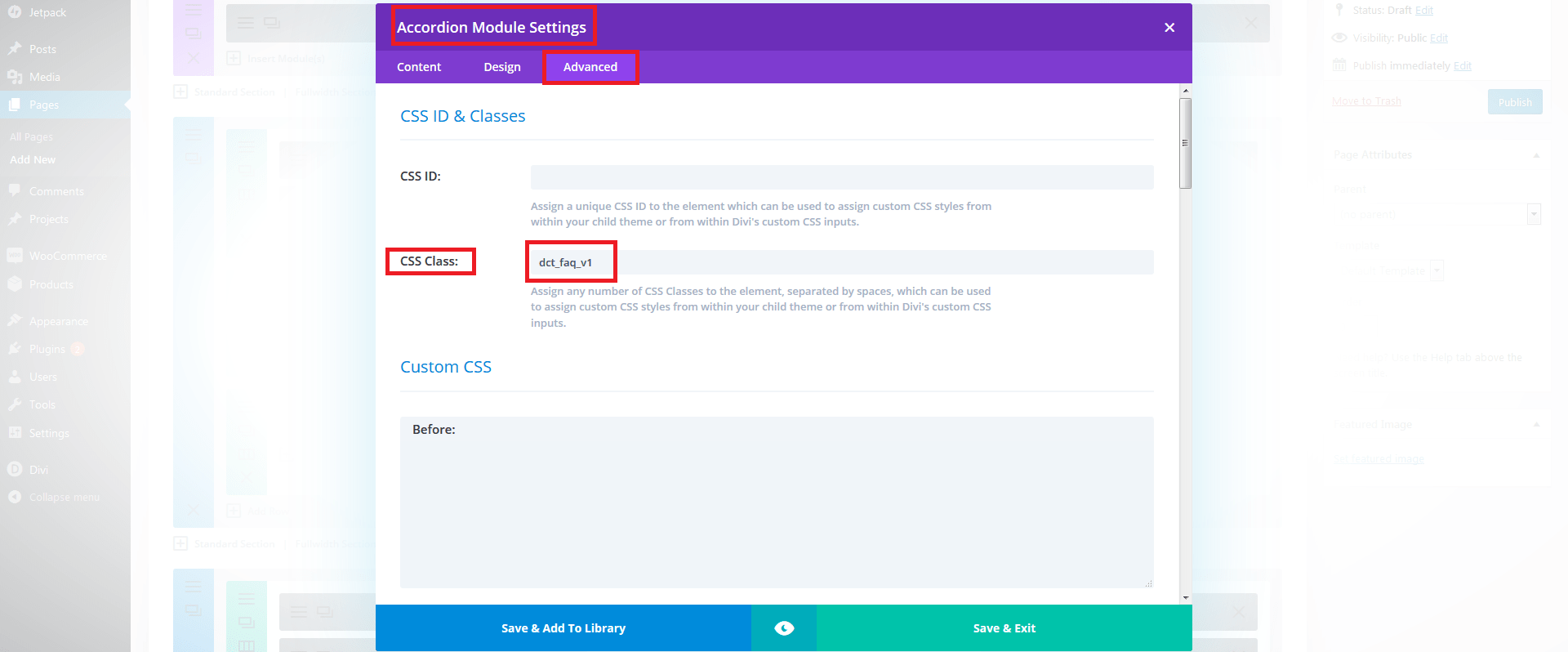
See Image
FOR SIMPLE EFFECT USE CLASS “dct_faq_v1” ON accordion MODULE .
[add_monarch_post]